Semoga Bermanfaat 
1. Michael Dell, pendiri Dell
Dell Inc. tampaknya lebih memfokuskan
pada usaha-usaha untuk mengurangi biaya ketimbang mengeluarkan
inovasi baru. Hal ini sejalan dengan sejarah perusahaan dalam
memasarkan unit-unit dengan biaya yang seminimal mungkin melalui
penjualan langsung ke konsumen. Dalam interview dengan Business
Week, Tuan Dell mengatakan, ‘Perusahaan ini tahu bagaimana caranya
melakukan sesuatu yang pernah dilakukan sebelumnya dengan baik.’
2. Stan Shih, pendiri Acer
Pertama kali didirikan dengan nama
Multitech yang didirikan pada 1976, yang kemudian dinamakan Acer
pada 1987. Grup pan Acer mempekerjakan 39.000 orang di lebih dari
100 negara. Pendapatannya pada 2002 adalah US$12,9 miliar. Kantor
pusatnya terletak di Kota Sijhih, Taipei County, Taiwan. Pasaran
Acer di Amerika Utara telah merosot dalam beberapa tahun terakhir
sementara pasar Eropanya terus meningkat. Kesuksesannya di Eropa
sebagian karena pensponsoran dari Tim Formula 1 Ferrari dan bekas
tim F1, Prost Grand Prix.
3. Ichisuke Fujioka dan Hisashige Tanaka, pendiri Toshiba
Toshiba adalah perusahaan yang
memproduksi elektronik teknologi tinggi yang bermarkas di Tokyo,
Jepang. Toshiba adalah perusahaan elektronik terbesar di dunia.
Toshiba saat ini kebanyakan buatan RRC. Semikonduktor buatan Toshiba
termasuk ke dalam jajaran 20 Semikonduktor dengan Penjualan
Terbesar. Tahun 2009, Toshiba merupakan perusahaan komputer terbesar
kelima di dunia, di bawah Hewlett-Packard dari AS, Dell dari AS,
Acer dari Taiwan, dan Lenovo dari China.
4. Jonney Shih dan Jerry Shen, pendiri Asus
Asustek Computer, Inc. atau sering
disebut ASUS, adalah sebuah perusahaan berbasis di Taiwan yang
memproduksi komponen komputer seperti papan induk, kartu grafis, dan
notebook. Asus belakangan ini mulai memproduksi PDA, Telepon
genggam, monitor LCD, dan produk komputer lainnya. Pesaing utamanya
termasuk MSI, dan Gigabyte.
5. Bill Hewlett dan Dave Packard, pendiri HP
Ketika hendak menamakan perusahaannya,
Bill Hewlett dan Dave Packard melakukan lempar koin untuk menentukan
nama yang akan digunakan, apakah Hewlett-Packard atau
Packard-Hewlett. Setelah melihat namanya sekarang adalah
Hewlett-Packard, padahal yang menang dalam lempar koin tersebut
bukan Bill Hewlett, tetapi Dave Packard.
6. Rod Canion, pendiri Compaq
Compaq Computer Corporation dulunya
merupakan perusahaan komputer pribadi Amerika Serikat yang didirikan
tahun 1982, dan sekarang merupakan salah satu merek dari perusahaan
Hewlett-Packard. Perusahaan ini didirikan oleh Rod Canion, Jim
Harris dan Bill Murto, mantan manajer senior Texas Instruments. Nama
‘COMPAQ’ merupakan singkatan dari ‘Compatibility and Quality’
(kompatibilitas dan mutu), dan pada waktu pendirian, Compaq
memproduksi sejumlah komputer kompatibel IBM PC. Pernah menjadi
pemasok sistem komputer pribadi terbesar di dunia, Compaq menjadi
perusahaan independen hingga tahun 2002, dimana bergabung dengan
Hewlett-Packard.
7. Liu Chuanzhi, pendiri Lenovo
Lenovo Group Limited, sebelumnya dikenal
dengan nama Legend Group, adalah produsen PC terbesar di Republik
Rakyat Cina. Pada 2004, Lenovo adalah produsen PC terbesar kedelapan
di dunia. Pada Desember 2004, Lenovo mengumumkan keinginannya untuk
mengambil alih divisi PC IBM, perusahaan Amerika Serikat yang
pernah mempunyai monopoli dalam pasar PC. Pengambilalihan ini
diharapkan akan membuat Lenovo dapat mengembangkan sayapnya di Barat
agar dapat menjadi produsen PC terbesar ketiga di dunia. Pada 1 Mei
2005, Lenovo dengan resmi mengambil alih divisi PC IBM tersebut.
8. Akio Morita, pendiri Sony

Sony didirikan pada 7 Mei 1946 dengan
nama Perusahaan Telekomunikasi Tokyo dengan sekitar 20 karyawan.
Produk konsumen mereka yang pertama adalah sebuah penanak nasi pada
akhir 1940-an. Seiring dengan berkembangnya Sony sebagai perusahaan
internasional yang besar, ia membeli perusahaan lain yang mempunyai
sejarah yang lebih lama termasuk Columbia Records (perusahaan
rekaman tertua yang masih ada, didirikan pada tahun 1888). Nama
‘Sony’ dipilih sebagai gabungan kata Latin sonus, yang merupakan
akar dari sonik dan bunyi, dan kata Inggris sonny (‘anak kecil’) yang
setelah dikombinasikan berarti sekelompok kecil anak muda yang
memiliki energi dan kemauan keras terhadap kreasi dan inovasi ide
yang tak terbataskan. Pada saat itu, sangatlah aneh bagi sebuah
perusahaan Jepang untuk menggunakan huruf Roman untuk mengeja
namanya, apalagi penggunaan aksara fonetis yang digunakan dalam
penulisan bahasa Jepang (daripada menggunakan aksara Tionghoa). Dan
pada 1958, perusahaan mulai secara formal mengadopsi nama ‘Sony
Corporation’ sebagai nama perusahaan. Mudah digunakan dan mudah
dieja dalam segala bahasa dunia. Nama Sony menggaungkan semangat
kebebasan dan keterbukaan dalam inovasi.
9. Steve Jobs, pendiri apple

Apple,
Inc. (sebelumnya bernama Apple Computer, Inc.) adalah sebuah
perusahaan yang terletak di daerah Silicon Valley, Cupertino,
California, yang bergerak dalam bidang teknologi komputer. Apple
membantu bermulanya revolusi komputer pribadi pada tahun 1970-an dengan
produknya Apple II dan memajukannya sejak tahun 1980-an hingga
sekarang dengan Macintosh. Apple terkenal akan perangkat keras
ciptaannya, seperti iMac, Macbook, perangkat pemutar lagu iPod, dan
telepon genggam iPhone. Beberapa perangkat lunak ciptaanya pun mampu
bersaing di bidang kreatif seperti penyunting video Final Cut Pro,
penyunting suara Logic Pro dan pemutar lagu iTunes yang sekaligus
berfungsi sebagai toko lagu online.
10. David Kartono, pendiri Axioo
Indonesia patut berbangga karena Axioo,
salah satu komputer merek lokal berhasil menembus jajaran produk
dunia dan menjadi salah satu produk yang mengadopsi prosesor Intel
Core generasi kedua. Axioo Neon HNM menjadi notebook 14 inci pertama
di dunia yang sudah menggunakan teknologi prosesor yang sebelumnya
disebut Sandy Bridge itu.
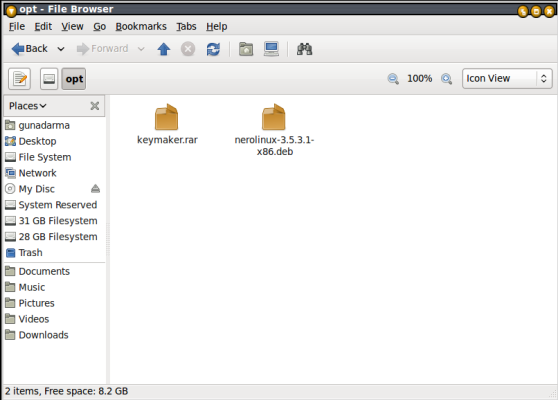
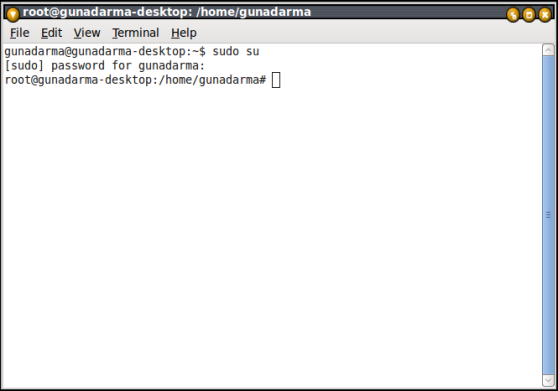
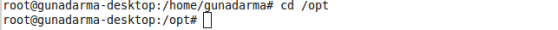
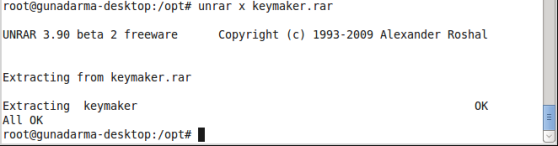
 Hemb disini muncul pengisian ‘Serial Number’. Untuk versi full dibutuhkan Keymaker… kalau sudah mendownload keymakernya kembali ke ‘terminal’
Hemb disini muncul pengisian ‘Serial Number’. Untuk versi full dibutuhkan Keymaker… kalau sudah mendownload keymakernya kembali ke ‘terminal’