Cara Membuat Banner Iklan Animasi dan Flash - Berbicara mengenai membuat banner iklan baik itu banner animasi maupun banner flash
sebenarnya tidak terlalu sulit. Karena sudah banyak software membuat
banner yang telah terbit dan dapat di download secara gratis. Namun bagi
Anda yang masih awam dengan software tersebut mungkin masih bingung
membuat banner iklan dengan mudah. Oleh sebab itu, saya ingin memberi
solusi agar memudahkan Anda yang tidak bisa membuat banner iklan
menggunakan software. Jika nantinya banner sudah siap, hal ini dapat
dijadikan sebagai salah satu sarana dan cara mendapatkan uang dari blog.
Seiring dengan perkembangan teknologi yang semakin canggih, membuat banner iklan baik itu banner animasi maupun flash kini sudah dapat dibuat melalui online tanpa menggunakan software. Kabar gembira ini tentu menjadi jalan keluar bagi kita yang awam dengan software membuat banner. Berikut ini akan saya jelaskan cara membuat banner animasi dan flash secara online.
Membuat Banner Animasi
Biasanya image atau gambar yang dijadikan untuk membuat banner animasi ini adalah image atau gambar yang file nya berbentuk "gif". Nah, untuk itu sebelum kita membuat banner animasi,, persiapkan terlebih dahulu gambar yang akan Anda gunakan untuk membuat banner iklan animasi.
Sekarang saya asumsikan Anda sudah membuat gambar atau image untuk dijadikan banner. Adapun layanan online gratis yang dapat kita gunakan untuk membuat gambar yang berekstensikan gif seperti situs dibawah ini.
- http://picasion.com
- http://www.loogix.com
- http://www.createagif.net
- http://gickr.com
Setelah Anda mempersiapkan gambar/image untuk dijadikan banner animasi yang berukuran 125 x 125px, langkah selanjutnya adalah memberikan efek gerak/animasi pada gambar tersebut caranya perhatikan tutorial berikut ini:

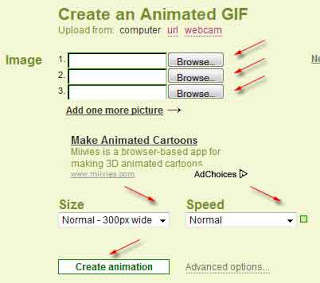
1. Kunjungi situs http://picasion.com
2. Klik tombol browse untuk memasukkan gambar yang ingin kita jadikan banner animasi tadi
Lihat screnshot dibawah ini

3. Tentukan ukuran banner yang Anda inginkan pada "opsi size"
4. Kemudian pilih kecepatan afek atau durasi gerak banner pada opsi "speed"
5. Setelah selesai lalu klik tombol "Create Animation"
Contoh hasilnya akan menjadi seperti ini :

6. Klik kanan pada banner animasi yang telah selesai dibuat lalu pilih "save image as"
Membuat Banner Flash
Untuk membuat banner flash caranya juga sangat mudah, hampir mirip dengan cara membuat banner animasi diatas. Hanya saja Anda tidak memerlukan gambar, Anda hanya mengisi text untuk ditampilkan pada banner flash. Jika Anda lebih tertarik menggunakan banner flash ini, silahkan Anda kunjungi situs ini http://www.flashvortex.com/ kemudian scroll sedikit kebawah pada halaman tersebut selanjutnya pilih "Banners". Selanjutnya silahkan berkreasi sesuai dengan kreatifitas Anda. Untuk pemasangan banner iklan, Anda dapat membaca tutorialnya di cara pasang iklan di kanan dan kiri blog atau membuat iklan melayang di blog.
Demikian tutorial blog cara membuat banner iklan animasi dan flash yang dapat saya sampaikan semoga bermanfaat. Pastikan Anda terus mengunjungi super blog pedia untuk mendapatkan panduan blogger berupa tutorial blogger terbaru. Jika Anda tidak ingin ketinggalan artikel yang akan saya posting pada kesempatan berikutnya, silahkan berlangganan artikel via email gratis serta me-like fanspage facebook super blog pedia untuk mengetahui update artikel di facebook.